Le design graphique, entre règles et audace
- lesalfredines

- 2 mai 2024
- 3 min de lecture
Dernière mise à jour : 3 mai 2024
Comme vous le savez maintenant, le design graphique est notre terrain de jeu favori, notre cœur de métier et notre métier de cœur. Comme chaque jeu, il y a des règles pour nous guider et des libertés à prendre pour se (ré)inventer et dépasser ces règles. Dans cet article, nous vous présentons une des règles incontournables que tout·e designer·se connaît : la grille de mise en page.
Nous vous avions déjà parlé de quelques notions clefs, des grands principes du design graphique, comme la typographie, la couleur, les différents formats ou encore l'accessibilité. Aujourd'hui nous vous parlons de structure, de composition et de mise en page.
La Mise en page, la base de l'expérience lecteur·ice
La création graphique peut-être imaginée comme un jeu, une énigme à résoudre : elle doit être simple, mais pas simpliste ; mémorable, mais pas envahissante.
Que ce soit pour la conception d’un site web ou dans la création de mises en page de livres, chaque page est une toile où s'entremêlent texte et image pour créer une expérience immersive. Inspirée par le minimalisme suisse et les principes de Joseph Müller-Brockmann, la grille de mise en page devient un outil essentiel pour créer des compositions équilibrées et harmonieuses. En utilisant la grille avec précision, chaque élément trouve sa place, permettant une lecture fluide et agréable. Cependant, il est important de se rappeler que la créativité réside parfois dans la rupture des règles établies, et oser sortir des sentiers battus peut conduire à des résultats surprenants et mémorables.
En image, voici deux exemples :
Un livre de Joseph Müller-Brockmann – Éditeur : Niggli, cité précédemment : Grid Systems
Crédit photo : site de Naibook.
Un autre livre inspirant – et indispensable, la HolyGraphicBible – qui est au cœur de cette problématique, entre règles et audace : Mise en page(s), etc. par Damien Gautier, Claire Gauthier – Éditeur : Pyramid
Crédit photo : site de l'éditeur : Pyramyd.
Traduction d'un principe imprimé vers le numérique
Sur la toile tumultueuse, la grille de mise en page est une boussole, nous guidant à travers les informations et les méandres de l'expérience utilisateur·ice.
La nette différence entre l'expérience lecteur·ice et l'expérience utilisateur·ice se trouve dans l'interaction. Ce paramètre change effectivement la manière de concevoir un support numérique par rapport à un support imprimé, mais globalement, on retrouve ce besoin de lisibilité et de clarté. L'information doit être hiérarchisée de façon à ce qu'elle soit facilitée.
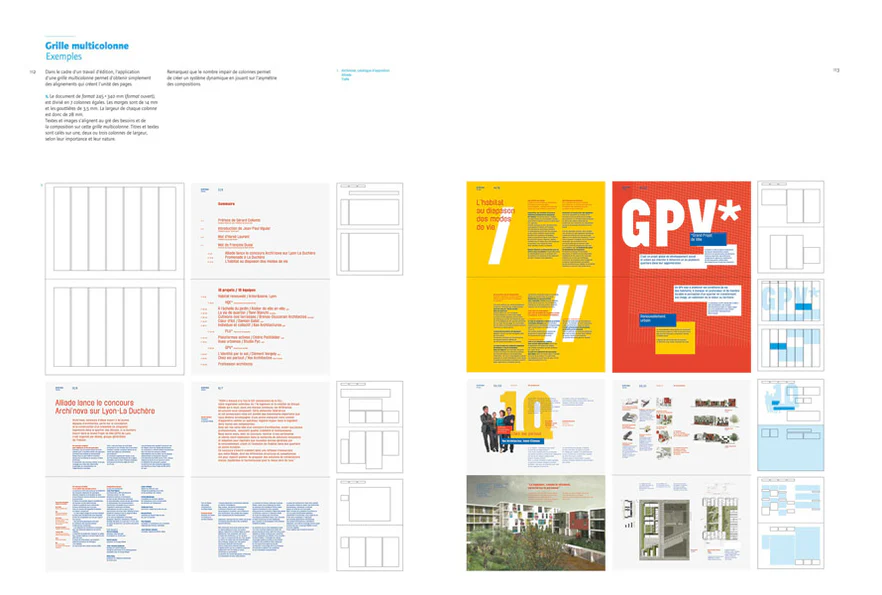
L'héritage des principes de grille de mise en page est visible sur le web : les wireframes de site (brouillon, à gauche), sont similaires aux chemins de fer (à droite) conçus pour des mises en page d'éditions imprimées :
Tout casser
Dans ce vaste océan graphique, l'innovation réside parfois dans la transgression des règles établies. Les mouvements Brutalisme ou Punk nous montrent que les règles peuvent être transgressées au profit de la surprise et de l’originalité. L'anarchie visuelle permet de crier, impacter et interpeler : Le fond ET la forme convoitent un message fort.
L’exemple le plus connu d’un design Punk est Jamie Reid (designer et activiste), avec notamment son travail pour les Sex Pistols. Ce design reflète l’esprit punk et anarchiste, avec la création d’un visuel sans ordre, sans grille apparente et l’usage de déchirures. Les codes de l'Angleterre (drapeau et figure royale), de la censure (on masque les yeux et la bouche), de l'anarchie et du "kidnapping" (une typo en collage) sont maitrisés et assumés, ce qui convoque un message d'autant plus fort.
L'exemple de God Save the Queen (1977), un album du groupe Sex Pistols.

Chaque médium est adapté au message que l'on souhaite transmettre, naturellement. C'est pour cette raison que ce style graphique est aujourd'hui beaucoup utilisé pour habiller des messages revendicateurs : on peut le retrouver dans les manifestations, sur les pancartes, les murs et mobiliers urbains.
En définitive, le design est un équilibre entre respect des règles et créativité débridée : conformité ou rébellion. L’un ne pourrait peut-être pas exister sans l’autre. Alors que les principes de la grille de mise en page nous guident, c'est notre capacité à les transgresser qui rend notre travail unique. Embrassez l'expérience du design, où chaque projet est une opportunité de repousser les limites de la créativité !